If the post is past, we have discussed about the Create contact us form for bloggers, then this time we will try to discuss How to add widget in blogger contact us.
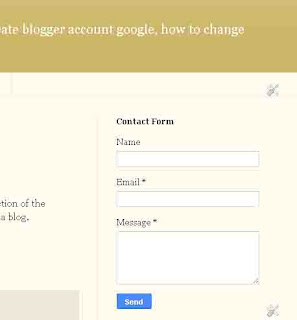
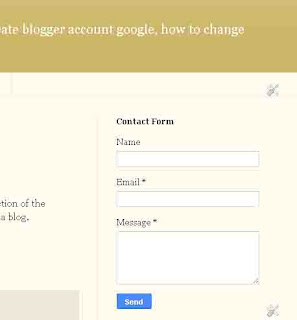
In the discussion which then contact us we place on a static page, but this time contact us we will place it on the widget. Advantages putting in widget is contact us, so that more visitors mmuda find the contact formwithout searching again. So that visitors find our blog page, visitors will immediately see a contact form that is in the widget.

To add a contact form in the widget are:
- Must login to blogger
- Open Layout
- Add Widgets
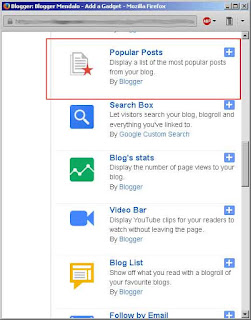
- MOre gadget
- Click the Add Contact Form
- Click Save
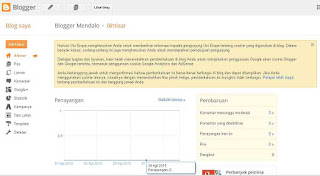
Please see the results, to move the widgets you can do by dragging the widget contact us via the Layout page
In the discussion which then contact us we place on a static page, but this time contact us we will place it on the widget. Advantages putting in widget is contact us, so that more visitors mmuda find the contact formwithout searching again. So that visitors find our blog page, visitors will immediately see a contact form that is in the widget.

To add a contact form in the widget are:
- Must login to blogger
- Open Layout
- Add Widgets
- MOre gadget
- Click the Add Contact Form
- Click Save
Please see the results, to move the widgets you can do by dragging the widget contact us via the Layout page